今天終於要來安裝軟體了![]()
前言:
因為 ASP.NET MVC 是只能在 Windows 系統上撰寫的,所以之後都會是使用 Windows系統!
Mac 使用者可以考慮使用 ASP.NET Core MVC
安裝 Visual Studio
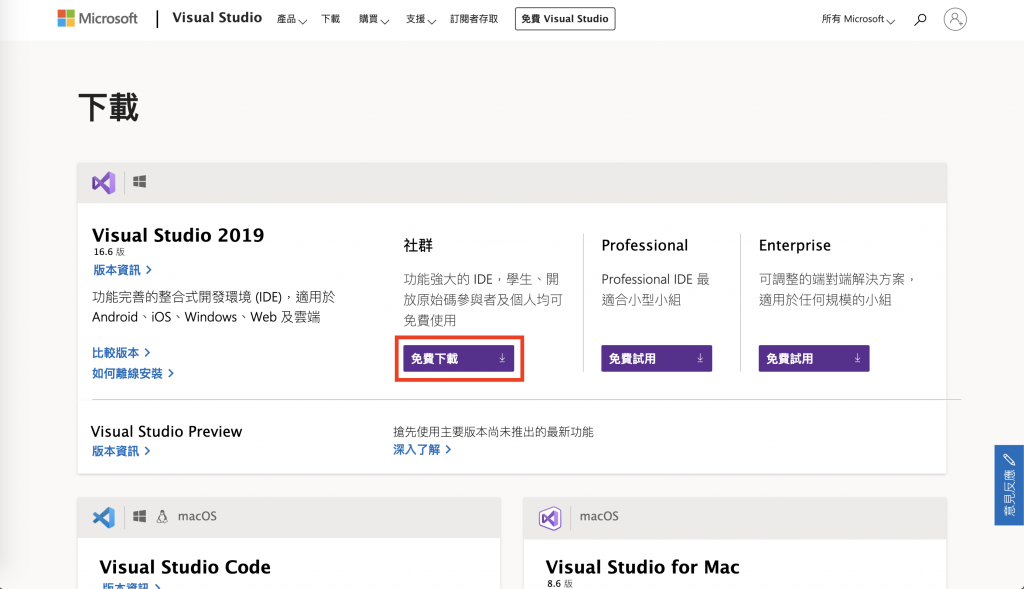
來到 Visual Studio的官網,點選社群版的免費下載
(之後我會用2017版示範,可是2017/2019基本上的功能沒有太大的差別,所以載哪個都行!)
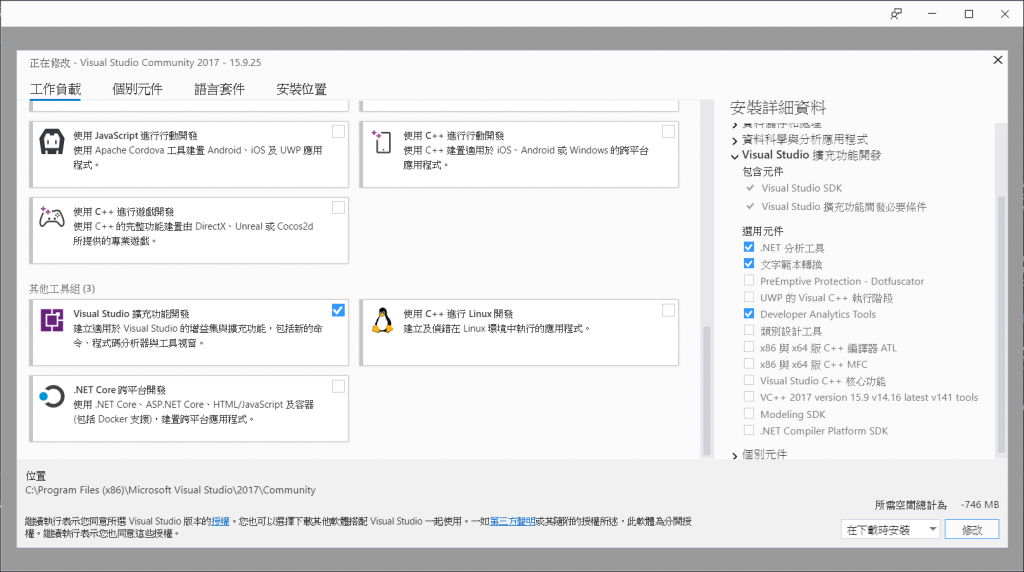
取得工具與功能
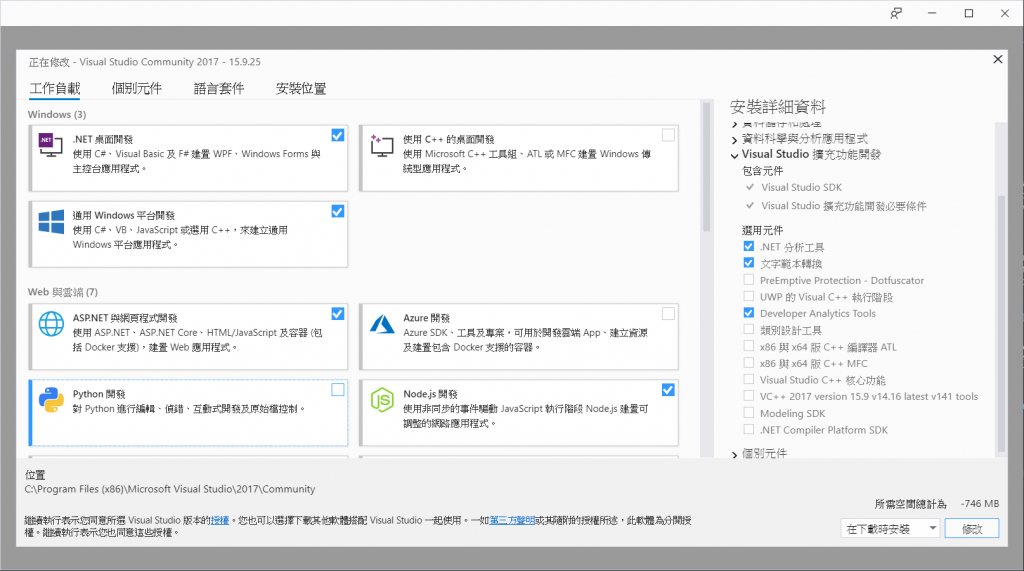
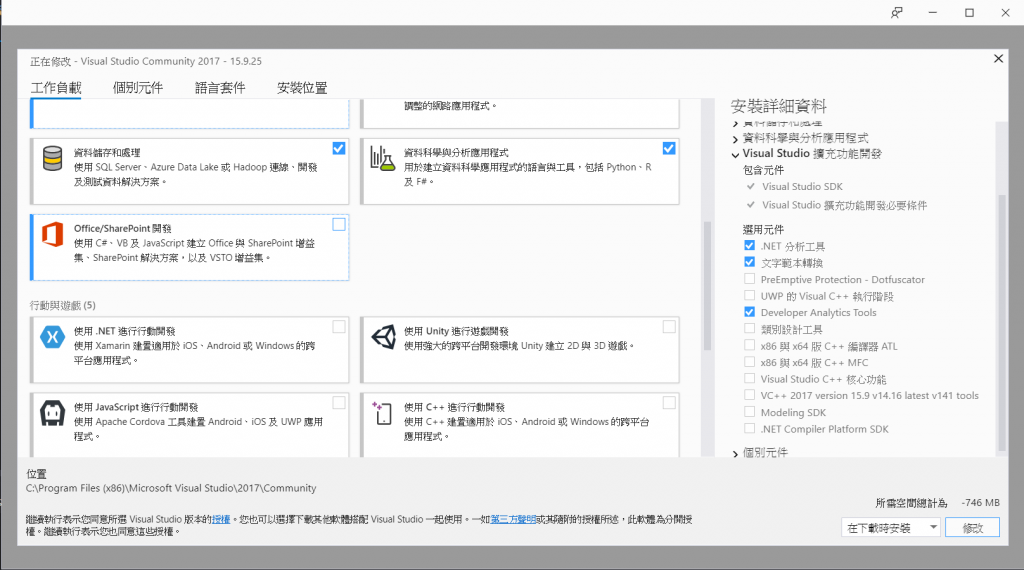
安裝完之後會跳出 Visual Studio Installer
把這7個勾起來後按安裝


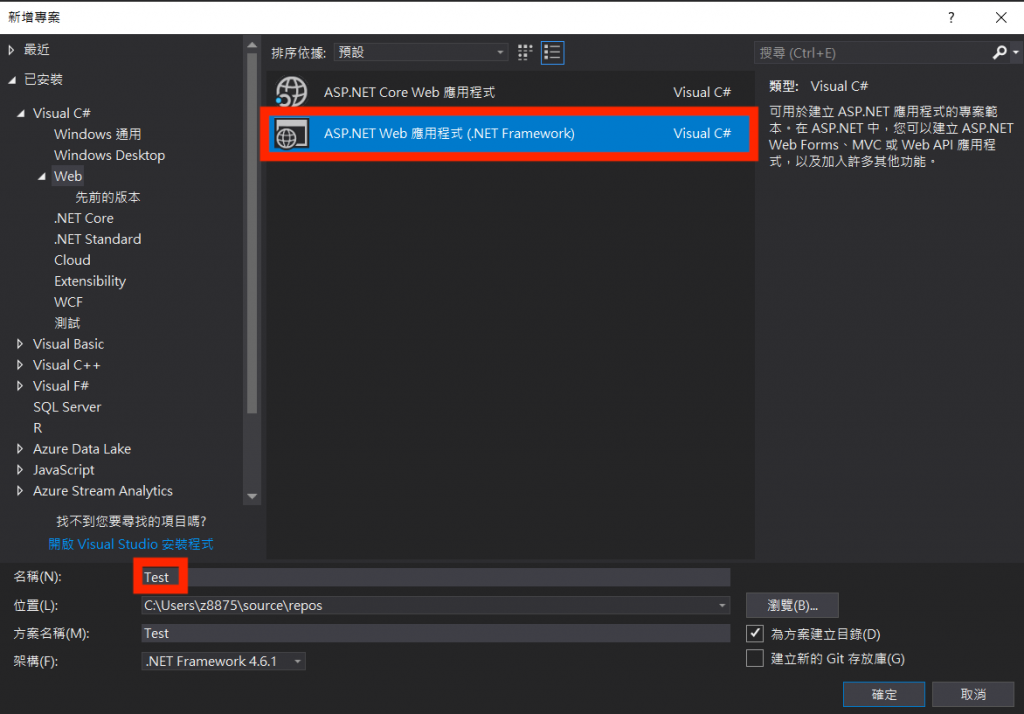
建立新專案
安裝完之後就可以來建立一個新專案啦~
選擇 ASP.NET Web 應用程式,再以「 Test 」命名,也可以依自己喜好改專案的位置後,按確定
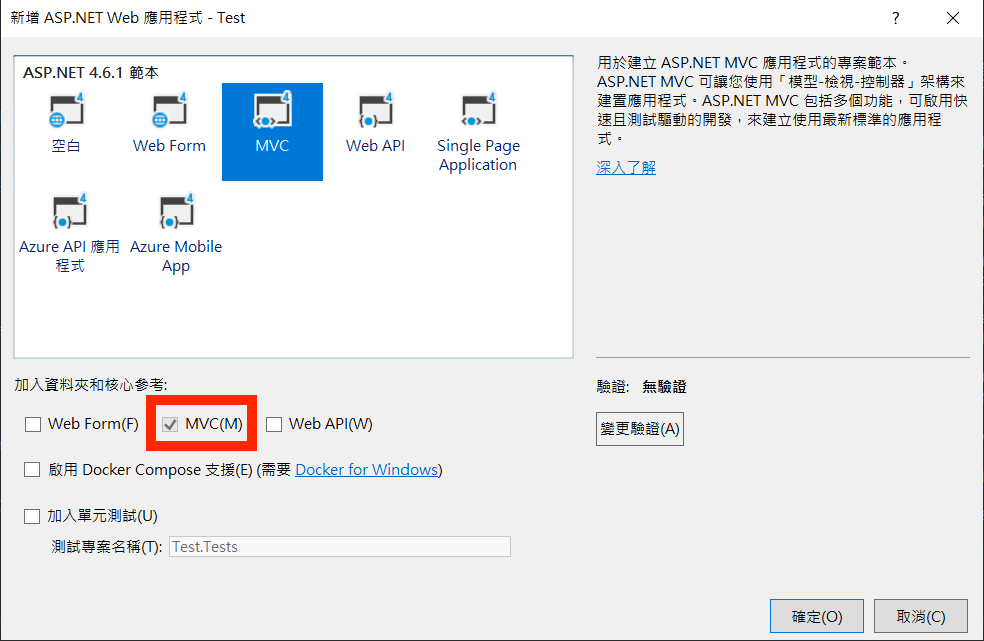
選擇 MVC ,按確定
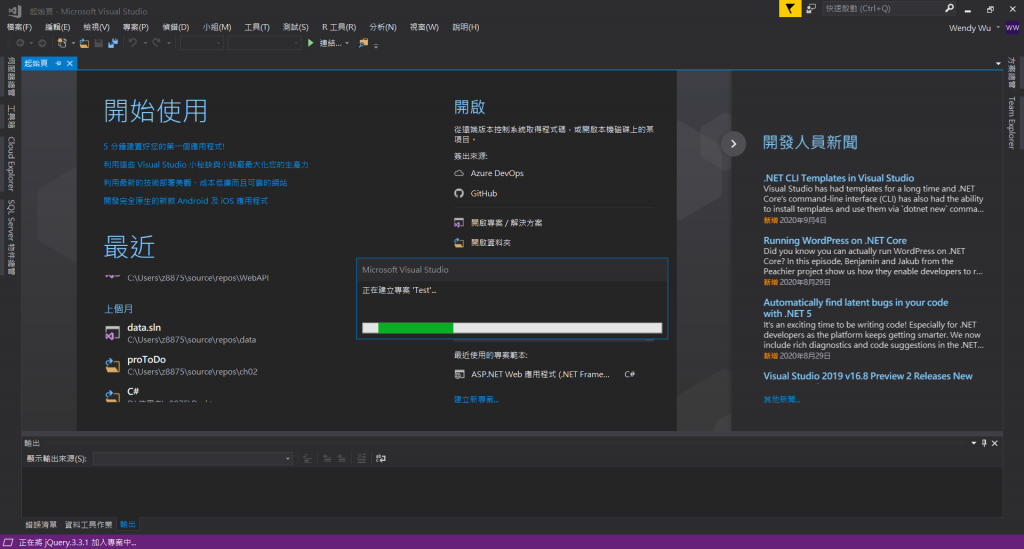
就會開始建立專案啦 ε≡ヘ( ´∀`)ノ
完成!
那明天會介紹,方案總管的資料夾裡都各自放了什麼東西,明天見 (・`ω´・)